This is a guest post from Ruud van Bergen, a professional logo designer of simplistic and distinctive logos.
It takes considerable work to create a Stylescapes. There are so many things to consider, from colours and textures to patterns, photography and shapes. But don’t worry! I have 11 tips that will help you design the perfect Stylescape that will fit your client’s needs!
Why Stylescapes?
Have you ever been in a meeting and the client says, “We need five or six different logo styles so we can decide which logo style best fits our brand and should be further developed.” But what if that “style” was already clear for you and the client. Welcome to the world of stylescapes.
What is a Stylescape?
A stylescape is a collection of different graphic elements that are united together by their colours, textures, patterns, lines and shapes. It is put together to communicate certain messages or feelings.
The goal is to create a visually appealing environment in which to convey the message and relate it to your intended target audience and vision. This makes it an important step in a collaborative design process between designer and client.
Abstract words described in the list-of-criteria are visualized into different Stylescapes. Specifically, a brand’s core values, target audience and vision are transformed into a visual landscape of photography, illustrations, colours, icons and typography.
The full list of 10 must-know tips for designing Stylescapes!
Tip 1: Make a list of requirements based on your client’s needs.
As a designer, it’s easy to get caught up in the idea of designing something beautiful. But before your client ever sees what you’ve designed, they’ll need to know exactly what they want and why. Don’t forget that there are people on the other side of your screen with their own ideas about design.
You might not be able to read their mind but by asking some simple questions, you can make sure that your clients are happy with the end result! I’ve listed some example questions below. These should give you a good start.
- What product(s) or service(s) does your business provide?
- Who are your main competitors? (you don’t want to design something similar)
- Who is your target audience?
- What is the overall message you want to convey to your target audience?
- What are the brand’s core values you want to convey to your audience? Select a maximum of three!
I encourage you to add more questions to this list. The most crucial thing about these questions; they will provide a solid foundation that you can use as a reference to support your design choices.
It would be wise to discuss a list of criteria with the client for their designs. This list is obviously based on the answers from the client.
Tip 2: Which design software to use for your Stylescape Designs?
It can be tough to determine which design software you should use for your Stylescape Designs. Should you go with Adobe Photoshop, Illustrator, or Sketch? Well… I would advise Adobe XD.
Adobe XD is a relatively new design tool that offers the power of Photoshop and Illustrator with the flexibility of Sketch. With just a few clicks of your mouse, you can create Stylescapes from scratch to help get the job done faster.
But the main reason I use Adobe XD over other programs like Illustrator or Photoshop is that it has limited design possibilities. That’s how you won’t get lost in the design process by creating overcomplicated designs.
Remember that a stylescape is a mood board that gives a visual direction. It’s not set in stone. Be careful of how you spend your time, it’s better to use those precious hours on your future designs. Instead of getting yourself lost in too much detailing during this portion of the design project.
Tip 3: What is the ideal dimensions for my stylescape?
The size of the stylescape is important. I usually use a width of 85cm and a height of 15 cm. How do you convert this to an Adobe XD format that only works with pixels? Make your artboard 2279 by 436 pixels.
Tip 4: Visualize your target audience on the stylescape
Find yourself one or two high-resolution and high-quality photos of your target audience to represent them. Place these people in your stylescape. Make sure that the background of these personas is erased and that they are blown up as big as possible. The chest of the personas should ideally be placed just above the line where he or she enters the Stylescape. As seen in the example stylescape below.
By blowing up the persona you can look your target audience in the eye. It gives some sort of a visual connection with the target audience. A good free source of inspiration for personas is Pexels.com or Unsplash.com. Search for “portrait man”, “portrait woman”, “portrait businessman”, etc. But keep the word “portrait” in the search format.
The client will literally look their target audience in the eye when your blow up your persona. It serves as a visual link with the target audience, which is exactly what you want.

Tip 5: Steal like an artist. Take inspiration from other designers.
What’s the best way to work fast? Steal like an artist (please check the book). We all steal ideas subconscious (or not) from one another, and it’s time to embrace that fact with open arms. You can take inspiration from other designers in order to make your own design stand out even more.
Some great sources of inspiration are Dribbble, Behance, FontsinUse, Awwwards or Befonts. Gather images, designs elements, fonts, illustrations, colours or photos, from your favourite design resource and simply drag & drop them in your XD file. Make sure that the style of every element you use matches the list of criteria I’ve mentioned earlier at tip 1.
As a stylescape is a mood board it doesn’t matter that it isn’t designed by yourself.
Tip 6: Be sure to blend in photos / images with the rest of your stylescape.
It works really well to remove backgrounds from images (like objects, persons, cars, etc) before placing them into the stylescape.
In Adobe XD you can simply right-click with your mouse and “edit this image in Photoshop” to create a linked file! This way you can easily edit the image, like removing the background or changing the colour to make it match with the rest of the stylescape.
Again, this is just a mood board. Remember that it doesn’t have to be 100% pixel-perfect. This doesn’t mean that you will have to use low-resolution images or watermarked images, these will only reduce the quality of your Stylescape in the end.
Tip 7: The use of colour is really important!
When creating a stylescape, use a limited colour palette for your design, here’s an easy way to do it: pick two colours that work well together. One of the colours should be dominant, while the others will be used as accents. A good source of colour inspiration is the Coolors tool.
For example, if you want to use red and blue as your colours. The easiest thing would be to use blue for your background colour and red would be the accent colour or vice versa. This technique is helpful because it makes selecting palettes easier since there are only two hues chosen from which to choose from instead of four or more!
When you’ve been working hard on your colour pallet, it’s time to take it to the next level! Don’t reserve your colour pallet only for background, text colours, buttons or other solid elements. There is one more thing that makes an impact and can make your work even better: photography. That’s right, the colour palette of your photos should match the colour palette in your stylescape so they have synergy together. These little tweaks can make or break your stylescape design.
Tip 8: Typography in Stylescapes is key
We all know how important typography is in design. It dictates the mood, tone and feel of your project. But what about when you’re working with a mix of fonts? How do you choose which font to use where?
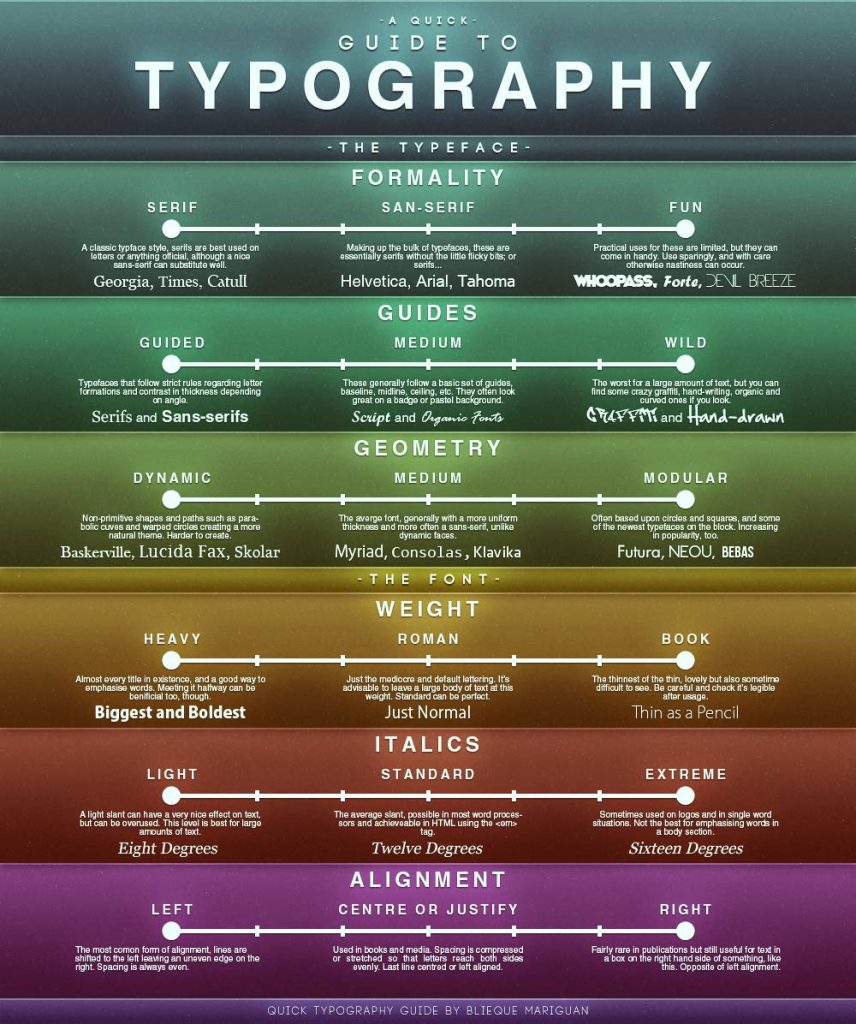
You might be thinking that it doesn’t matter or that there are no rules for this. Wrong! There are guidelines that can help guide your decision-making process for using typefaces in different ways by looking at their purpose, function, and style. Here’s an example: Typeface Classification Chart from Yoko Ono Design Blog (shown below).
This chart will help you determine which typeface is best suited for text vs display purposes as well as if the font is appropriate for the target audience.
Once you’ve determined the text typeface, think about its size, weight and line-height to determine if it fits the list of requirements (tip 1). Type colour can also help find the right amount of contrast in your Stylescape Design.
Tip 9: Consistency
In the world of design, consistency is key. In order to create a cohesive and attractive Stylescape, it’s important to have a colour palette that flows throughout your entire space.
The last thing you want is for your audience to be confused about what they’re looking at. You always want them to feel like it’s part of the same plan and that there was a purpose behind it all. You should try to find a common thread, theme or element that’s consistent throughout the entire Stylescape.
Tip 10: Balance and whitespace in a stylescape
You know that feeling when you have a cluttered desk and it’s hard to focus? The same can be said for a Stylescape. Whitespace is the empty space in your design, and it should be used in order to give a sense of coherence and balance.
Many designers are hesitant to use whitespace, fearing that it will leave their work looking sparse and unfinished. The truth is, it will enforce your design.
A balanced stylescape has harmony and order. It is best when it does not have too much contrast, too many different elements or too many colours. Instead, make use of complementary colours, cohesive icons, logos or images to create an aesthetic that is pleasing to the eye.
Tip 11: Present your Stylescapes!
Presenting your Stylescapes is one of the most important parts of the process, but many designers don’t do it. It’s important to anticipate questions and show your work at every step in order to make sure you’re on the right track.
When it comes down to it, presenting your stylescapes shows that you care about what you’re doing because you care about their input too. So why not take some time out of your day for this? You’ll be glad that you did!
Let me give you a list of things that will give you a good framework for building your presentation.
• Cover sheet This sheet contains the name of the client, subject (stylescape proposals) and the date of the presentation. This shows that the client can expect a unique experience.
• List of requirements Remind the client of the objectives you are both working toward.
• The Stylescapes designs Every sheet gets a full-page stylescape. Give every stylescape a number, or even better a unique name. This makes it easier to discuss the different stylescape proposals.
• Stylescape overview page Close of your presentation with an overview of all the different stylescape proposals. This is the sheet where you let the client talk. Simply ask them this important question: Which of these Stylescapes do you think best meets the list of requirements and goals we are working toward? After that, remain silent…
• Next steps sheet Tell the customer what the next steps in the process are and when you anticipate they will provide you with valuable feedback.
There’s no reason to be scared of presentations. In fact, when you’ve got your framework ready it’s easy to fill in and you are good to go!
A question someone asked me lately: Aren’t Stylescapes a bit too much when only designing a logo?
I use stylescape for logo design all the time! It is one of the most important steps in creating your brand and logo.
Remember how we started this blog? Clients asking for five or six different logos styles. So they can decide which logo style best fits our brand and should be further developed. You will never ever get that question anymore.
Another major benefit is that you’ll provide yourself and the client with a solid foundation that you can use as a reference to support any future design choices.
About the author: Ruud van Bergen is a professional logo designer of simplistic and distinctive logos. Take a look at his logo design portfolio over here! There are also a couple of stylescape examples between his projects.