You’ve designed a logo and your clients agreed to the design. Excellent! Now we save and send the vector logo file and we’re done? Not quite…
If you want to do a professional job, there’s a little more work you need to do…
The logo design will be used in different situations. Be it large or small, black or white, print or the web. Whatever the situation, as a professional designer you will want to do all you can to ensure it looks good in every scenario.
You will need to send a number of different files, each intended for a different purpose, so it’s important to know what files you’re sending and why.
There are two main categories of logo design files: Vector and Raster.
Vector Files
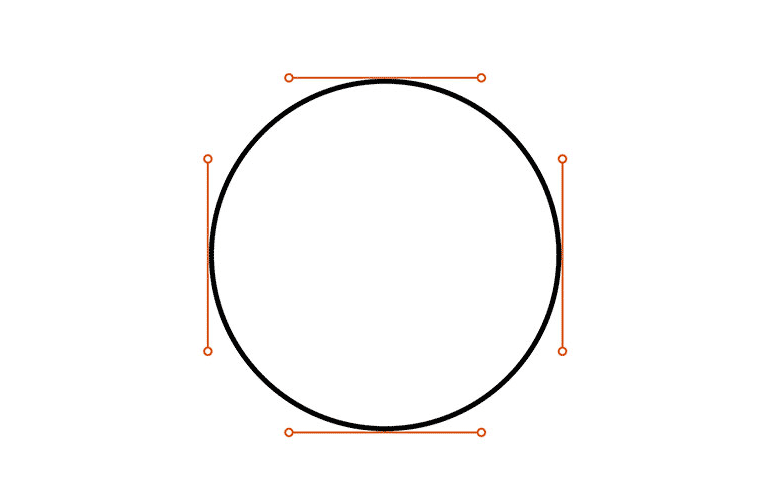
A vector file can be scaled to any size without any loss of quality. This is because it’s built up from mathematically precise points.
You can see how a vector shape is built up in this image below, from Design Tuts tutorial; Hand Lettering: How to Vector Your Letterforms (a useful tutorial if you’re new to vector illustration).
Vector files are what your client will require to get anything professionally printed, or if they need design work carried out by another designer, such as brochures, leaflets, exhibition stands, vehicle printing, pens etc.
With the exception of SVG, vector files are intended for use in printing so are provided in CMYK colour mode. CMYK stands for Cyan, Magenta, Yellow and Black, which are the 4 colours used to make up the colours in a full colour printed page. There’s also special inks that can be used in some instances, such as Pantone, which we’ll discuss later in this post.
If you could give only one file type, it would be a vector file, as it can be converted to any other file type, providing they have the right software.
Vector file types have a file extension of .ai, .pdf, .eps or .svg
 Ai: Adobe Illustrator
Ai: Adobe Illustrator
The AI file is the original, editable, working file.
 PDF: Portable Document Format
PDF: Portable Document Format
PDF format is becoming widely favoured by most designers as it can be universally viewed on any computer with Adobe Acrobat (or another PDF viewer). It’s also possible to preserve illustrator-editing capabilities when saving in this format, meaning it can be opened and modified in the same way an AI file can.
 EPS: Encapsulated PostScript
EPS: Encapsulated PostScript
EPS format is a vector file that can be opened by the widest range of software, including older versions of Illustrator, as well as products outside of Adobe, such as Corel Draw. For this reason your client may be requested for this format by print or manufacturing companies.
 SVG: Scalable Vector Graphics
SVG: Scalable Vector Graphics
SVG is a vector image format that can be used online. With higher resolution screens becoming more and more common, since it’s a vector format, an SVG file will ensure the logo you designed remains sharp no matter the device it’s viewed on.
Colour variants
When providing vector logo files, it’s also important to provide various colour formats, which I have detailed below:
Full Colour (CMYK)
This is the file your client will need for standard 4 colour printing.
Pantone Colour
Pantone is a universally understood colour coding system that’s used by designers and print companies.
The problem with CMYK is that from print run to print run, there will be slight colour differences. This is because 4 separate inks are being used to build up the colour. With Pantone, however, a single ink is used during the print process meaning the colours will match exactly, no matter where you get your designs printed.
Single Colour (Black)
It’s important to also provide a single colour version of the logo. This is so the logo you’ve designed can be easily produced on merchandise, when embossing, laser cut, signage, or within single colour documents.
You can read more about the uses and need for a black and white version of a logo in my blog post; Does a logo need to work in black and white?
White
A white version of the logo is a single colour version that can be used on coloured backgrounds, or on dark images where good contrast is needed. With white logos, sadly it’s not simply a case of changing the colour and saving the file. There’s a little more that needs to be done.
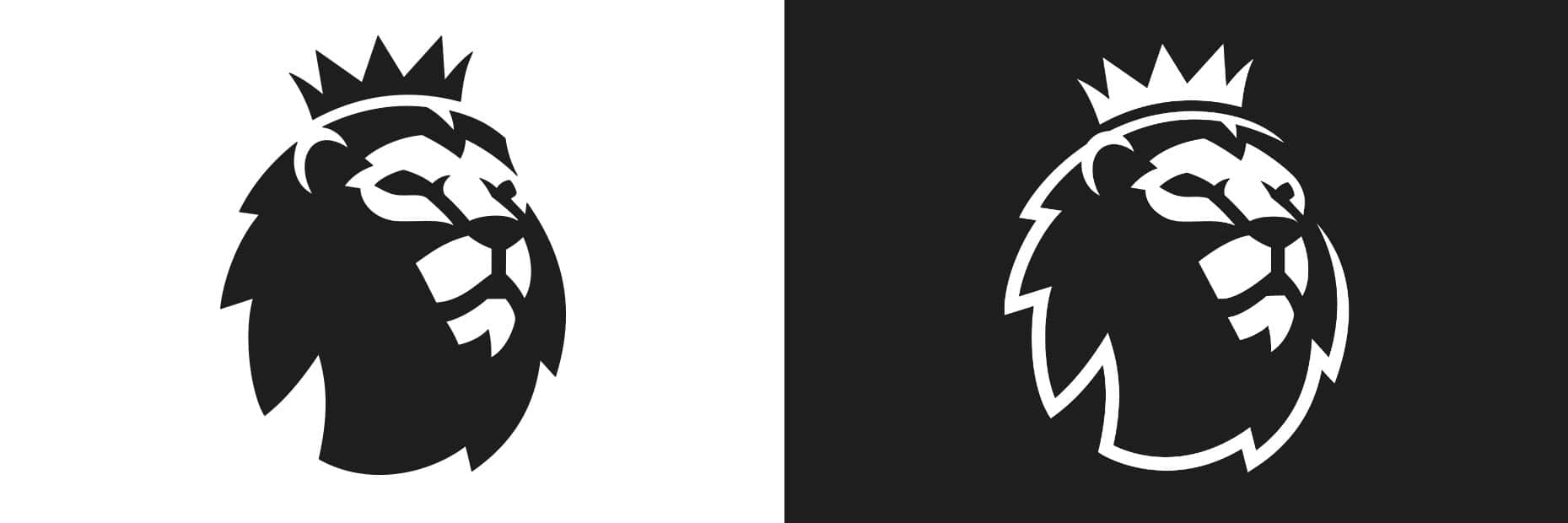
When black on a white object is reversed we experience what’s known as irradiation phenomenon, whereby the white version on black looks slightly larger.
To counteract this illusion, it’s important to slightly reduce the overall weight of the logo. There might also designs you work on that simply don’t look right when inverted, so it’s important to create a slight variant of the design to ensure it still works.
As shown below, the Premier League logo is a great example that illustrates the need for a modified white variant.
Raster Files
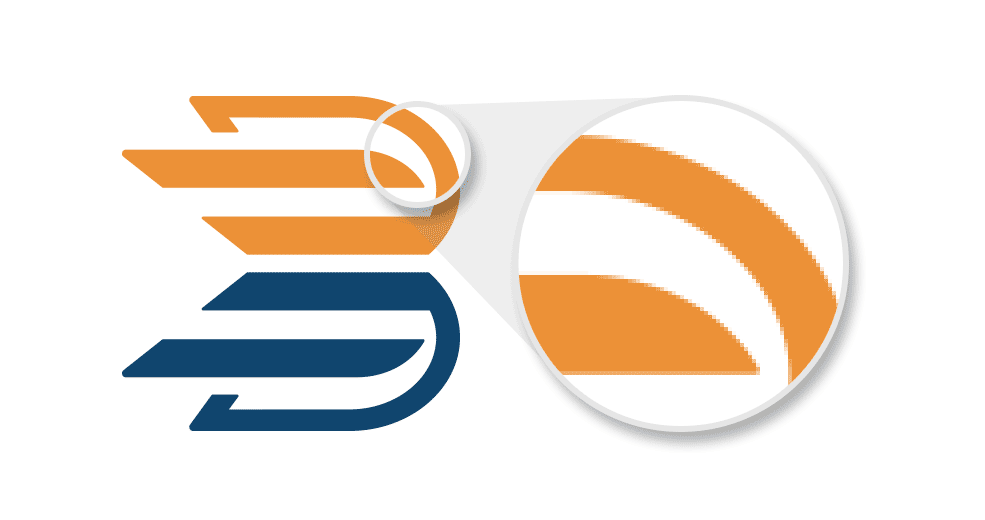
Raster files are made up of pixels. This means that as you increase the size of your image, it will become blocky, or appear to be blurry. (This is why a logo design should be created in vector format).
Raster files are intended for computer use, so are provided in RGB colour mode. RGB stands for Red, Green and Blue, which are the colours used to make up all the colours you see on your screen. Black is the absence of light.
Raster file types have a file extension of .Jpeg or .PNG.
 JPG/JPEG: Joint Photographic Experts Group
JPG/JPEG: Joint Photographic Experts Group
Jpeg’s are most commonly seen online. This is because jpeg offers very good compression without overly degrading the image, meaning the file size is small and will load quickly.
 PNG: Portable Network Graphics
PNG: Portable Network Graphics
Unlike Jpeg files, PNG format allow for transparency, so can be placed over coloured background or images.
Logo Lockups
Like it or not, your logo will be used in a lot of different locations. Each location will have a different size and shape, which will cause visibility and recognition issues if the logo doesn’t fit well.
For example, if your logo is made up of both typography and symbol, you might have 2 layout variants such as; a long/thin version with the symbol to the left of the text, and another with the symbol above.
Here’s an example from my logo design for People Code.
If your logo includes an icon, it can also be used on its own.
The icon should only ever be used on its own sparingly, however, in instances where your audience is already familiar with the company name (For example: within a company’s office exterior, or a website favicon). Companies like Nike, Starbucks and McDonalds have been able to remove the wordmark from their logo because of the continued marketing they expose to the world, along with their role in popular culture.
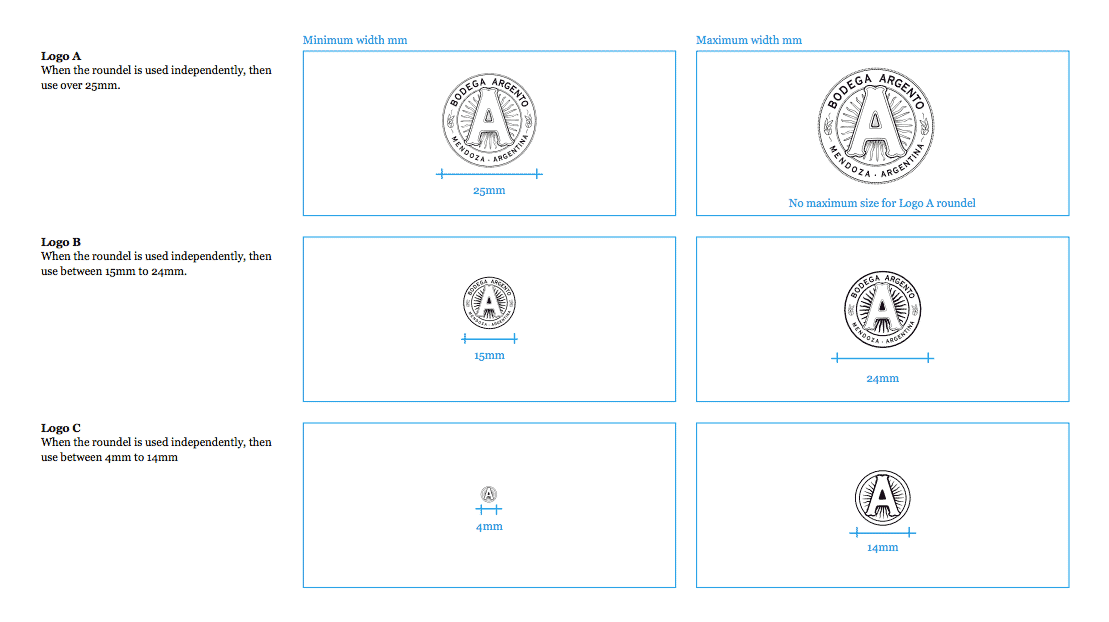
Small sized variants (optional)
If the new logo is going to be used at small sizes, it’s important to consider looking at designing variants of the design for this purpose if the design requires it.
You can see this in the example below, extracted from Argento Wines brand guidelines.
This has recently become a popular topic due to responsive web design, where smaller devices are becoming commonplace, however, the same principles apply to print too. These blogs are well worth a read on the topic: Responsive Logos, Part 1 and Part 2
Logo Design Files: Quick Reference
Here’s an overview of the files I send:
Vector
Ai, PDF and EPS
- A full colour (CMYK) version
- A full colour Pantone version
- A black, single colour version
- A white version
SVG
- A full colour (RBG) version
- A black, single colour version
- A White version
Raster Files (in RGB)
Jpeg and PNG
- A full colour (RBG) version
- A black, single colour version
- A transparent white version (PNG only)
Logo Variants (optional)
- Lock-up variants
- Smaller size variants
Although you can’t always control how a client will use the logo, by providing the design in the formats detailed above, along with a supporting usage document, you have done all you can to ensure the design is presented its best.
How to Quickly Package Logo Files
One of the most time consuming tasks that every logo designer will need to perform is the preparation of logo files. If you plan to provide multiple lockups in a wide range of formats for web and print as detailed above, this task could take a few hours to complete.
But now there’s a faster way to do it… How does 2 minutes sound?
Logo Package Express is probably the best Adobe Illustrator extension I’ve ever used as speeds up the process of creating and exporting multiple logo file formats.
Rather than having to modify and export the files one at a time, Logo Package Express will do it all for you. It will also conveniently sort the files into folders, each carefully labelled so it’s easy for the clients to find exactly what they need. Seriously it’s amazing, and one of the best investments you’ll ever make as a logo designer.
You can watch the extension in action in the video below, and if you’re as impressed as I am you can buy Logo Package Express here, and if you use the discount code ‘logogeek’, you’ll get 20% off.
Anything to add? Join in the discussion on Facebook or Twitter.



 Ai: Adobe Illustrator
Ai: Adobe Illustrator PDF: Portable Document Format
PDF: Portable Document Format EPS: Encapsulated PostScript
EPS: Encapsulated PostScript SVG: Scalable Vector Graphics
SVG: Scalable Vector Graphics

 JPG/JPEG: Joint Photographic Experts Group
JPG/JPEG: Joint Photographic Experts Group PNG: Portable Network Graphics
PNG: Portable Network Graphics