I recently attended a talk at the London Design Festival with Paula Scher of Pentagram, a partner in the New York office. Being at the forefront of graphic design for four decades, I knew I could learn something from this discussion with the legendary designer, and I certainly did.
During the hour-long interview there was a lot of excellent insights into her work, however, it was one comment made during the Q&A session which stood out for me, and will play a role in future logo design projects. She said:
“The designers goal is to raise the expectation of what design should be. To elevate what we see.”
I really love this comment as it makes my mind wonder, so I’m going to share some thoughts of my own and would love to hear what others think too…
Learning visual communication through experiences
Every day we live in this world we are learning. From our first steps, we learn through experiences and education. With this comes an understanding of visual communication too. We learn that blue is a boys colour, and pink, a girls. We learn that a green traffic light means go, and red means stop. We learn that black and yellow stripes are hazardous areas we should keep away from. Green crisps packets are normally salt and vinegar, whilst blue is normally cheese and onion. Why is this the case? Because at some point someone made a decision, and we accept that it’s the way it is.
Around the world, people grow and learn through different experiences, so their designs are different too. To us, for example, a Japanese tabloid like the one below taken from the blog ‘designing for foreign clients’ is a total mess, however, in Japan, it’s standard reading material. Don’t forget that we learn what looks good through our experiences, so they might think the same about ours.
It’s the skill of designers that the world we know changes – this can be seen by comparing vintage advertising to modern, or old fashioned phones to modern day mobile smartphones.
This way of thinking applies to identity design too, and for the purpose of discussion I will be using the save icon as an example.
The save icon design
Ask anyone to draw a save icon, and most will probably draw something similar…
Back in the 1970s, along with the birth of the home PC came the ‘Floppy Disk’, a storage system made from a thin magnetic disk, surrounded by a plastic case for protection. It was state of art at the time and was the place you would save your digital files.
It made sense at this time to have the generic save icon resemble this square piece of plastic, however as time and technology evolved, the icon has become less and less relevant.
The ‘problem’ with symbols, icons and logos
The problem (it’s a problem in this case anyway) with symbols, icons and logos are that they become familiar – we recognise them without thinking. People learn their meaning, so any changes mean that people need to be reeducated.
The issue designers have is that people are naturally lazy. Learning what a new symbol means requires effort and time. Change is confusing, so it’s better to leave the icon the same. People know what the symbol means without thought, so why change it?
Anyone under the age of 20 has probably never seen a floppy disk, so has no idea what the icon is meant to represent. They will just learn to accept that the icon represents save, with no connection with a physical device.
What should have been designed?
Time and technology have progressed, so why hasn’t the symbol along with it? We could have had a CD, USB stick or even a cloud, so why not change it? As mentioned, with that change you need to re-educate. It’s effort.
Now that digital storage is becoming more of a cloud-based system, a cloud might be more relevant, but then again in 10-20 years time we will probably have a completely different system, and the visual problem we have now will exist yet again.
So what is the solution? It’s not an easy answer, however, I believe a symbolic solution from day one would have been better.
Let’s think about this – Saving a file, in essence, is like putting your new document into a box, or rather, taking it out, making an update, then putting it back into the box. This concept will never change. As the storage system changes, the concept will remain. Maybe a box is a better solution?
I found a nice discussion about this topic online called ‘Redesigning the Save Symbol’ which goes into further discussion and really gets you thinking. (Update: Sadly the discussion thread is no longer online, so I have removed the link)
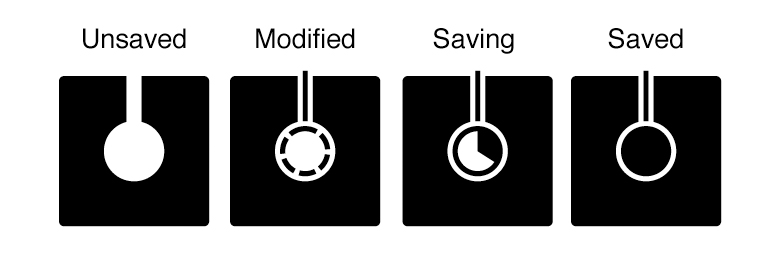
One suggested symbol design which I particularly like is the example below, which has a number of states. Unsaved is blank, modified is broken, saving has a nice clock animation and saved is a solid circle. As saving has multiple states this is an excellent solution. Personally, I’d loose the outer box, but the circle concept is a nice design suggestion.
What can logo designers learn from this?
If asked to draw a save icon, most will draw a floppy disk. It’s natural as it’s what we know and expect. Most cannot see beyond this as it’s accepted as the way it is.
As logo designers, we need to have an understanding of what has been before but should aim to push beyond what we know, and encourage and educate our customers too so together we elevate what people see. As designers, we need to unlearn what we know to think outside the box, and elevate not only what we see, but what the world sees things too.
Would love to hear people thoughts and opinions on this topic to expand on the conversation… find me on twitter @Logo_Geek or ping me an email – lets chat!