Over the past week, I have been rating logos for Logo Lounge Book 9 (Almost 5000 of them in total). I still have just over 1000 left to rate but decided to have a short break to write a blog.
There’re so many excellent logos, but occasionally there’s a design that’s almost perfect, with a really well thought out idea, but due to the way it has been executed and finished off I’ve needed to give it a lower score that it could have received. It’s a shame that in these instances the logo design was not refined and perfected, or further explored by the designer to make it the amazing logo it had the potential to be.
To help other identity designers avoid making the same mistakes, I’ve put together my top 5 tips for refining, perfecting and finessing a logo design.
Tip 1: Hit the ‘sweet line’ for perfect vector paths
Sometimes what lets a logo design down is a tiny mistake with the way the vector paths have been illustrated… it’s not quite perfect… there’s a part of the line with a bump or bulge which doesn’t look right. In the book Logo Creed from Bill Gardner he uses the phrase ‘sweet line‘ to describe the perfect vector path:
“A sign of a quality logo is one in which the designer has cared enough to produce a sweet line. If there is something off about the line in your logo design, consumers may not be able to figure out what is wrong, but they will see it. Its a distraction that will interfere with the logo’s effectiveness.”
It’s worth spending the time to get paths perfect, as any imperfection will be noticed – consciously or subconsciously. In most cases using fewer points normally solves the problem, however, to get perfect paths it’s worth learning every aspect of the tool itself to become a bézier master! Tuts+ have an excellent guide worth reading – Illustrators Pen Tool: The comprehensive Guide, or try playing the Bezier Game which is great fun.
Tip 2: Use consistent shapes, angles and weights
Aim for consistency. If your logo includes angles, try to use the same throughout to create uniformity. If you use line weights which should be the same, double check this is the case. A consistent uniform design is typically more appealing to look at, so its worth the time to get this right.
When I work on a design I’m normally experimenting, and often changing the layout and shapes until I’m satisfied. This means that when drawing a logo shape with perfect angles, by the time I’m happy with the final composition there is a chance that angles which should be equal are now slightly off. What I would do in this case is redraw the icon from scratch so that I can be certain the final icon design is perfect.
Tip 3: Simplify, simplify, simplify
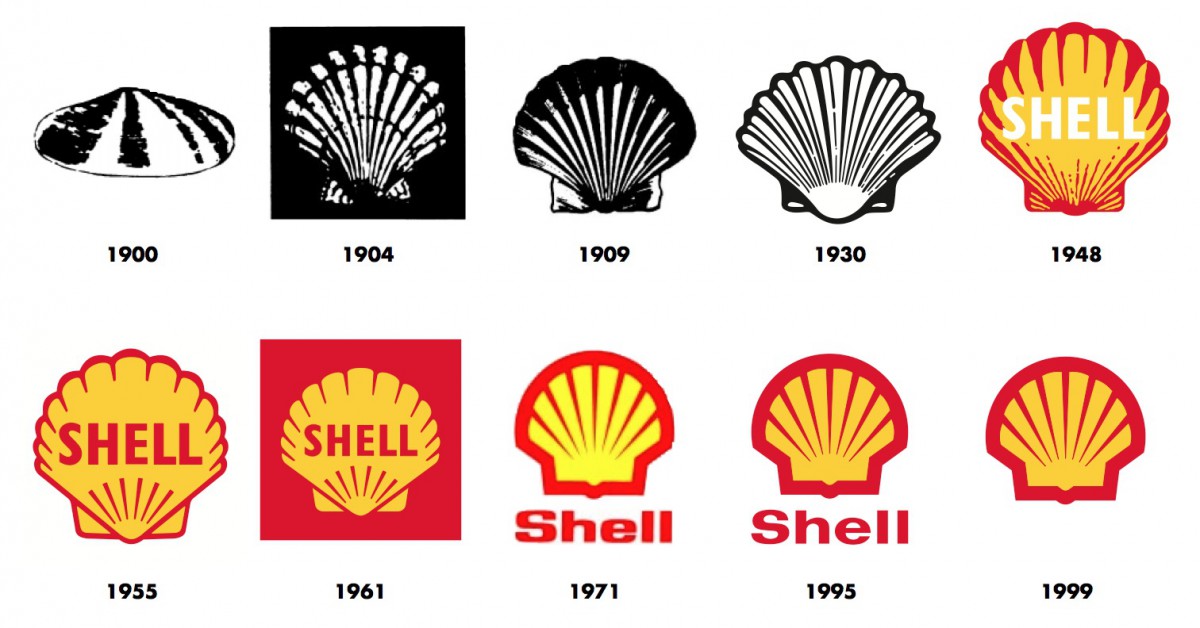
A corporate logo design needs to be versatile, and a versatile logo will almost always be simple. Also, If you take a look at the evolution of famous logo designs you will see that the identity has been strengthened by simplifying. You can see this in action with the Shell logo presented below, which is now as simple and recognisable as it probably ever will be.
See how far you can simplify your idea, removing any clutter not required. This can strengthen the identity, improve the overall usability, and increase the identities ‘shelf-life’.
Tip 4: Experiment with & test variations of the logo design
Once you have a ‘complete’ design, before presenting it to a client, copy the design to test and explore variations of the concept. Question the design – could the message be amplified? could the design be simplified? Would the design look better laid out differently? Would different colours work better? Would a structural change improve composition? Would different line weights work better?
The aim of this exploration and questioning is to see if the logo design could be further improved upon. Every time I’ve done this, I’ve always been able to improve upon the original, meaning a better end result which you can be proud of.
You can see this in action in the below concept work I created for the logo design for Minternet. With this logo, my initial concept was to create two interlocking triangles to create both a diamond and a monogram of the letter M. Through tests and experiments of the same single concept I was able to create a far stronger logo.
Tip 5: Use guides for a final polish
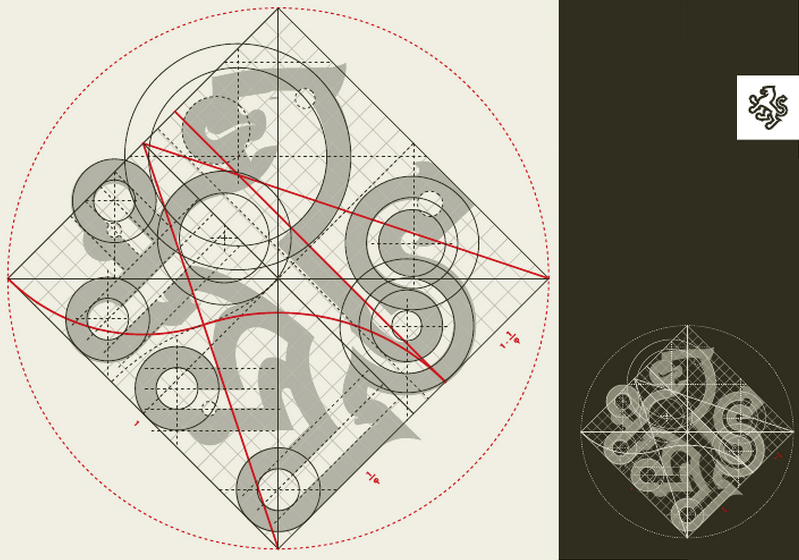
Refine the design further by checking your paths, spacing and proportions by overlaying shapes as guides, and working within a grid. Aim to give every aspect of the design a reason for being. Doing this also gives you extra ammo when presenting your design as you can explain every aspect of your work.
You can see an example of this level of perfection in the image below. I would highly recommend also checking out these amazing logo design guideline examples from Abdezeedo.
Do you have any logo design tips you would add to this list? Share your ideas and thoughts in the comments section below.